Even since I was a kid I have always been intrigued by the way different typefaces could convey such a range of moods and styles. Nerd alert… as a teenager in the mid-80's I actually developed my own fonts using an old program called Fontrix. I was very popular in high school.
Today, fonts are as important as ever:
- They can set the tone and intention for a document, slideshow, spreadsheet, or image
- They can make it easier for someone to read the information you are sharing
- They allow for creativity when expressing your ideas
- They can even be used poorly like in this hilarious video about the Papyrus font
In this blog post we will take a look at how to explore all of the web fonts available from Google, how to add them to your list of available fonts, how to use them, and some of the most interesting fonts for you to try out.
What are Web Fonts?
As awesome a fonts are there is a common issue we can run into with them. Let's say you are using a program like Microsoft Word to design an awesome flyer for an upcoming event. You search and search to find the perfect font for the title text of the flyer. It looks great! Then you save the document and send it out to everyone as an email attachment.
However, when people open the file you sent them, it no longer looks the same. That awesome cool font you selected for the title has been replaced with a not-so-cool generic font. What happened?
Well with traditional fonts, you have to have them installed on your computer to be able to see them and use them. If someone does not have the font you used when you created a document or slideshow or such, it will not look the same when they open it on their computer.
That's where web fonts come in. Web fonts are fonts that do not actually get installed on your computer. Instead they are hosted in the cloud on Google's servers. If you create a Google Doc (or Slideshow, Drawing, Sheet, etc.) and use a web font, then anytime someone opens the file, the font will be pulled from the cloud and will display properly for everyone.
With web fonts, you know that the way you designed something is exactly how it's going to look for everyone.
Browsing Google's Web Fonts
The easiest way to explore all 800+ web fonts provided by Google is to go to the Google Fonts website as follows:
- Go to Google Fonts at https://fonts.google.com/
- You will now see a list of all of Google's web fonts, with a short example for each with some demo text.
Now you can simply scroll down the page to browse through all of the font choices. Or you can use any of the filtering tools to narrow down your choices. The filters include:
Categories
- Serif - Fonts where the letters have small embellishments (serifs) on the ends of their lines. Times New Roman is a classic example of a serif font.
- Sans Serif - Sans means "without", so sans serif fonts do not have any embellishments on the ends of the letters. A typical example would be Arial.
- Display - These are themed fonts that are much more creative in their appearance. They may be designed to evoke a holiday (such as Mountains of Christmas or the spooky Creepster) or a culture (such as the Asian-themed Shojumaru).
- Handwriting - These choices are designed to look more natural as if written by hand or in a script style.
- Monospace - Finally the monospace fonts are ones where each letter takes up exactly the same amount of width regardless of how wide the letters typically are. That is, the letter "i" will be just as wide as the letter"w". These get use a lot to display code, such as the font Courier New.

 Sorting - You can sort the results by:
Sorting - You can sort the results by:- Trending
- Popular
- Date Added
- Alphabetical
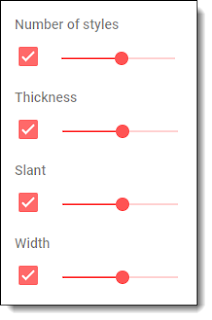
- Number of styles - How many variations that font has, such as bold and italicized versions
- Thickness - How thick the lines are in each character
- Slant - How far to the right each letter leans
- Width - How wide or narrow the character are
You can choose which sample text is displayed
- Sentence - A random sentence
- Paragraph - A random paragraph when you need a larger sample
- Alphabet - All the letters, uppercase and lowercase, as well as numbers and symbols
- Numerals - All the numbers from 0 through 9
- Custom - You can type in your own text. Great for testing out fonts for a specific title, logo, or heading
Adding Google's Web Fonts
Once you have found some web fonts you would like to use, it is simple to add them to your list of available fonts. Here's how:
- Open up a file in Google Docs, Slides, Sheets, or Drawings.
- Click the font menu in the top toolbar.
- From the drop-down menu you will see all of the currently added fonts.
- At the bottom of the font list, click the option for "More fonts".
- This will open the "Fonts" window.
- You can now search for the font you want, or use the filter buttons to narrow down the options.
- When you find the font you want, click on it to select it.
- Finally click the "OK" button.
The selected font will now be added to your list of fonts and can be used anytime you need for text in Google Docs, Slides, Sheets, and Drawings.
If you ever want to remove a font from your list, simply go back to the "More fonts" window and click the "X" next to the font in your "My fonts" list to remove it.
Some Awesome Web Fonts
As mentioned before, Google has over 800 web fonts available for you and your students to use in your documents, slideshows, drawings, and spreadsheets. With that many possibilities, it can be easy to miss many of them.
Everyone has their own opinions on what makes for a good font. Below is a list of 25 web fonts, in alphabetical order, that you might find interesting, creative, or fun for an upcoming project.
Architects Daughter - Font details link
Bangers - Font details link
Bigelow Rules - Font details link
Butterfly Kids - Font details link
Codystar - Font details link
Crafty Girls - Font details link
Creepster - Font details link
Emilys Candy - Font details link
Fontdiner Swanky - Font details link
Freckle Face - Font details link
Griffy - Font details link
Happy Monkey - Font details link
Indie Flower - Font details link
Kranky - Font details link
Life Savers - Font details link
Mountains of Christmas - Font details link
Mystery Quest - Font details link
Orbitron - Font details link
Princess Sofia - Font details link
Sacramento - Font details link
Schoolbell - Font details link
Slackey - Font details link
Snowburst One - Font details link
Special Elite - Font details link
Unkempt - Font details link
Conclusion
With all of Google's web fonts available, you and your students can bring extra life to your documents, slideshows, spreadsheets, and drawings. This can be a great way to improve your communication by choosing a typeface that more clearly expresses your ideas and intent.
If you have other favorite web fonts, be sure to share your recommendations in the comments below.
Post by Eric Curts. Bring me to your school, organization, or conference with over 50 PD sessions to choose from. Connect with me on Twitter at twitter.com/ericcurts and on Google+ at plus.google.com/+EricCurts1
































Thanks Eric.. i agree, the google web fonts are terrific. Though sometimes i wonder if they slow my browser because i've "installed" so many of them.
ReplyDeleteI've set my Heading 1&2 formats to current favourites, eg at the moment Ribeye Marrow and Cabin Sketch. (You and i have many favourites in common, eg Kranky)
mc
This comment has been removed by the author.
ReplyDelete